なんとなく気になってはいたけど、中途半端な理解でずっと放置していたこの疑問。今読んでいる本に答えが書いていたのでメモしておく。おかしな事を書いていたら教えて下さい。
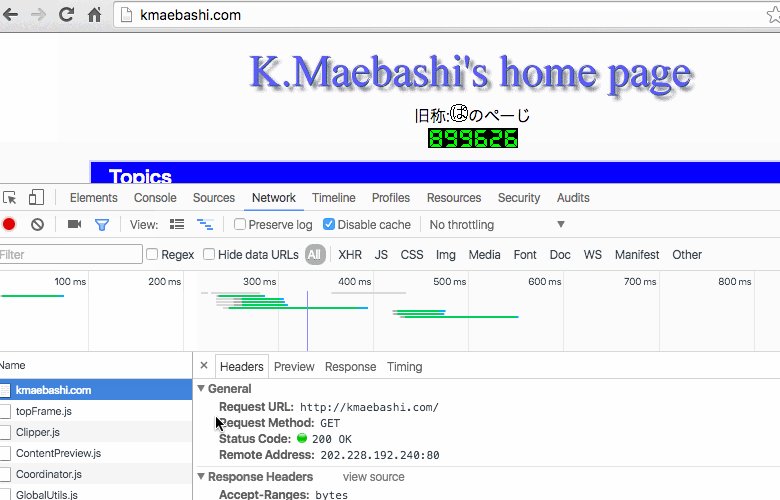
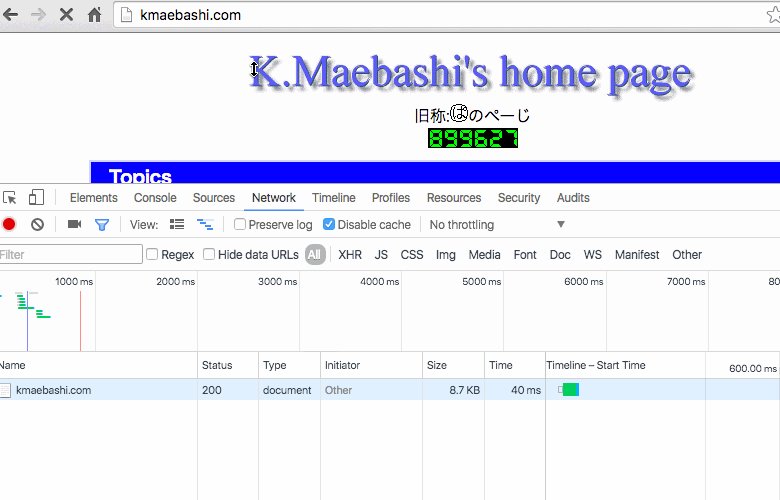
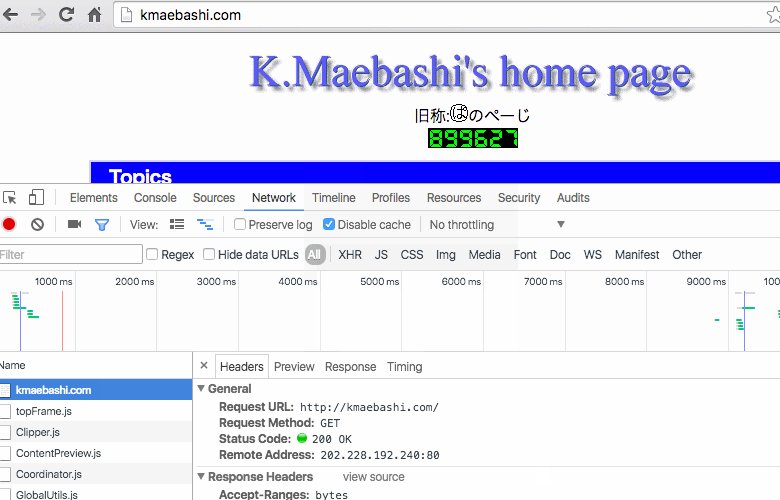
実際にこの本の著者のWebサイトにアクセスし、Chromeの開発者ツールを使って確認してみる。
ホストのトップページであればスラッシュをつけてもつけなくても、Request URLは"http://kmaebashi.com"で同じ。

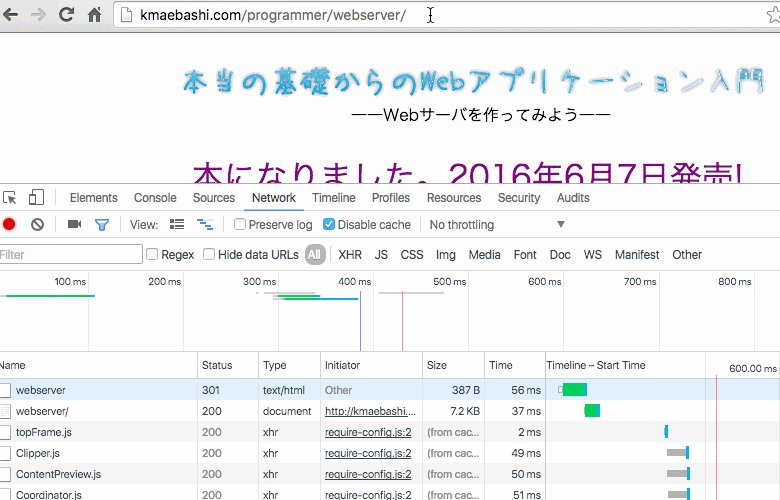
次に、本のサポートページでやってみる。
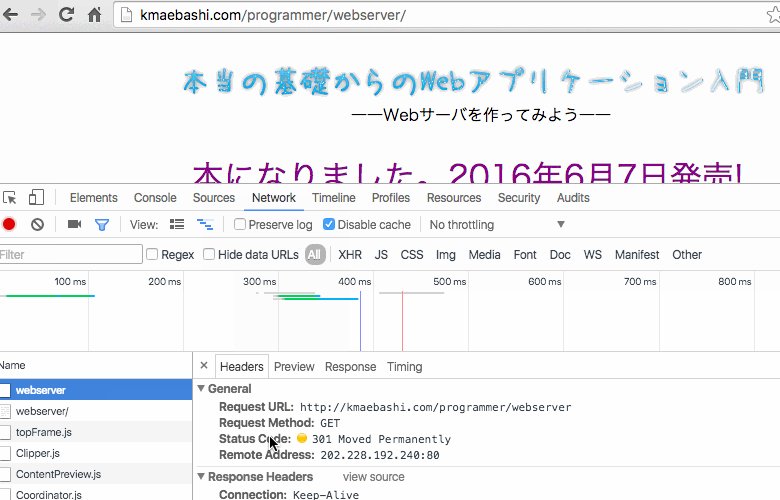
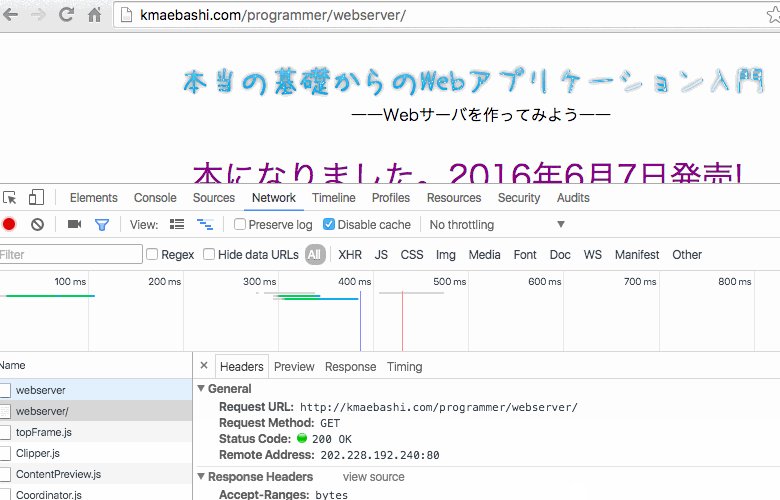
下のGIFスクリーンショットのように、Request URLに http://kmaebashi.com/programmer/webserver が指定された状態でリクエストを飛ばすと、301 Moved Permanentlyが返され、末尾スラッシュ付きのURL http://kmaebashi.com/programmer/webserver/ へリダイレクトされる。

動的サイトだとまた違った話になってくると思うけど、静的サイトに関しては上の引用はただしそう。
URLの末尾にスラッシュがあれば、リクエストURLがディレクトリを指しているとわかるので、Webサーバは指定されたディレクトリのindex.htmlを返す。スラッシュが無い場合、Webサーバは対応するファイルがあればそれを返せばいいし、そうでなくてディレクトリであれば、スラッシュつきのURLにリダイレクトしている。上の本でも、実際にJavaでこの処理を書いた。
この頃は言語やフレームワークに依存しないWeb開発全般についての知識をちゃんと身につけようと思って、暇な時間を見つけつつWebサーバを作りながらWebに関する基礎を学んでいる。とても良い勉強になっているので、基礎に立ち返りたくなったら読むと良いと思う。