この記事では、Sentryの通知をDiscordに送信する方法を解説する。
昔はSentryのSlack通知画面にて、Webhook URLにDiscord側で生成したURLを設定すれば良かったらしいが、今はSlackとの連携方法がOAuthベースのものに変更され出来なくなっている。
1.DiscordでWebhook URLを生成する
これはSentryに限らず何かを連携するとなったら同じ操作をすることになりそう。
Server Settings -> IntegrationsからWebhookを作成する。

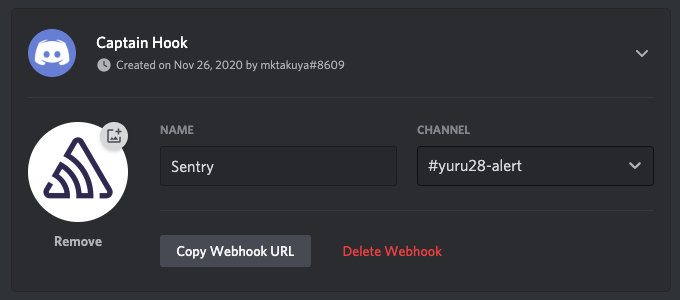
名前や投稿先のチャンネル、アイコン画像などを設定する。Sentryのロゴは公式サイトからダウンロード出来る。
正しく設定できたら、画面下の方に出てくるSave Changesボタンを押すのを忘れずに。これを忘れたまま画面を離れてしまうとアイコンや名前がデフォルトのものになってしまう。
保存後、Copy Webhook URLボタンを押してWebhook URLをコピーしておく。
2.Sentryの隠し設定画面を開いてSlack(Legacy)を有効化する
Sentry -> Discord通知を実現するには、Webhookベースの旧Slack設定画面を開く必要がある。
通常はSettings -> Integrationsと辿れば色々と出てくるのだが、WebhookベースのSlack設定は出てこない。右上のFilter Integrationsでも出てこない。

そのため、以下のURLを直接叩いてアクセスする必要がある。
https://sentry.io/settings/PROJECT_NAME/plugins/slack/
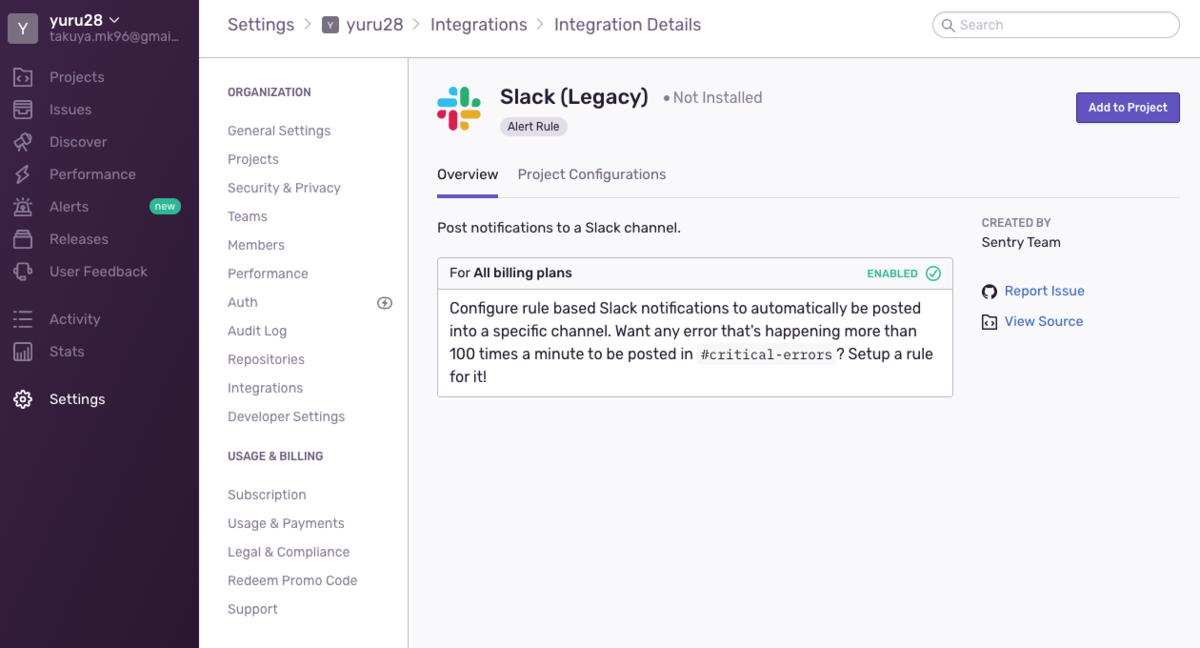
以下のような画面が出てくればOK。

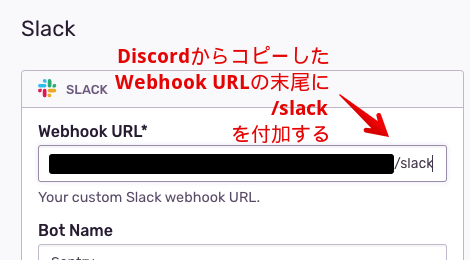
右上のAdd to Projectボタンを押すと出てくる設定画面にて、Webhook URLを設定する。この際、DiscordがらコピーしてきたURLの末尾に /slack という文字列を付加する必要がある。

他の項目は埋めてもおそらくDiscord側で設定した名前やアイコンで上書きされると思うので、特に何も変更せずSave Changesボタンを押して保存する。
3.通知のテスト
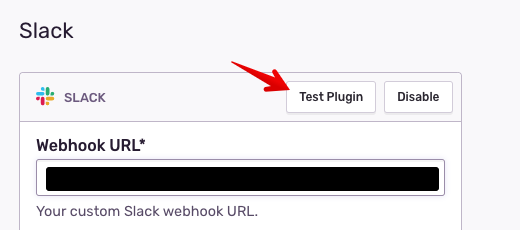
Discordへの通知のテストを行う。Test Pluginボタンを押してDiscordに正しく通知されるかテストする。

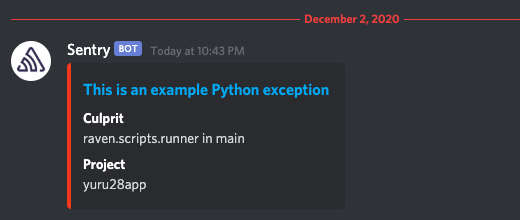
正しく動いていれば、こんな感じで通知が来る。

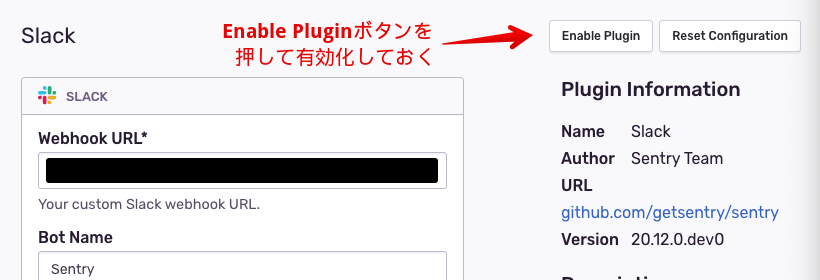
もしTest Pluginボタンが無ければ、画面右上にEnable Pluginというボタンが表示されているはずなので、押してプラグインを有効化しておくこと。

4.Alertsの作成
最後に、Alertsの作成をする。
SentryサイドメニューのAlertsを押してAlert一覧画面に遷移したあと、Create Alert Ruleボタンを押して、新規Alertを作成する。
IFTTT的な感じでいろいろ条件を設定できるようだが、ひとまずWHENとIFは何も変えずAlert nameとTHENの項目だけ設定。

これでSentryがキャッチしたエラーの通知がDiscordに飛んでくるようになる。
*
心配な人は、適当に例外を起こすコードを仕込んで試してみると良さそうだ。