はじめに
↓の続き。
プロフィールサイトを作って感覚を覚えたことだし、お次はユーザー認証やCRUD操作のあるアプリを作ってみようということで、趣味でやっているPodcastの管理画面をリプレイスしてみた。
できたもの
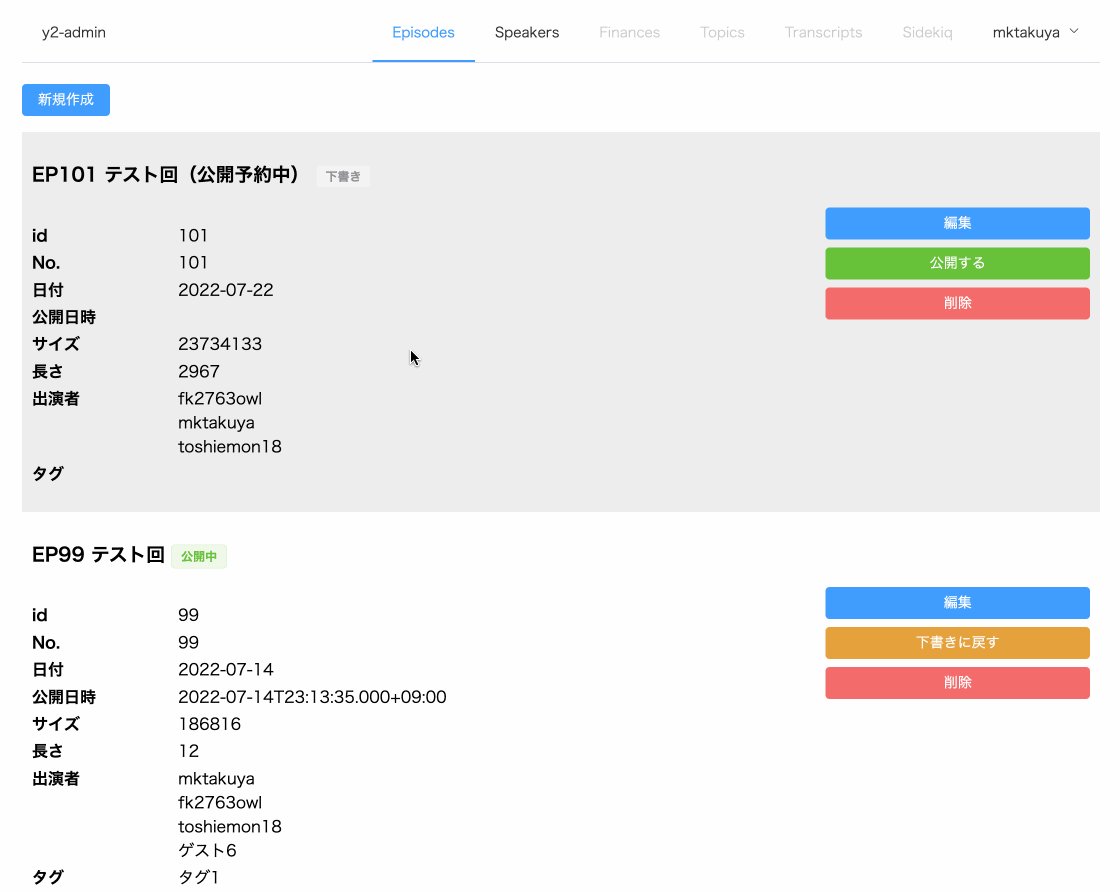
できたものはこんな感じ。
もともとRailsのMPAで作っていたものをコピーしただけなので特に代わり映えはない。


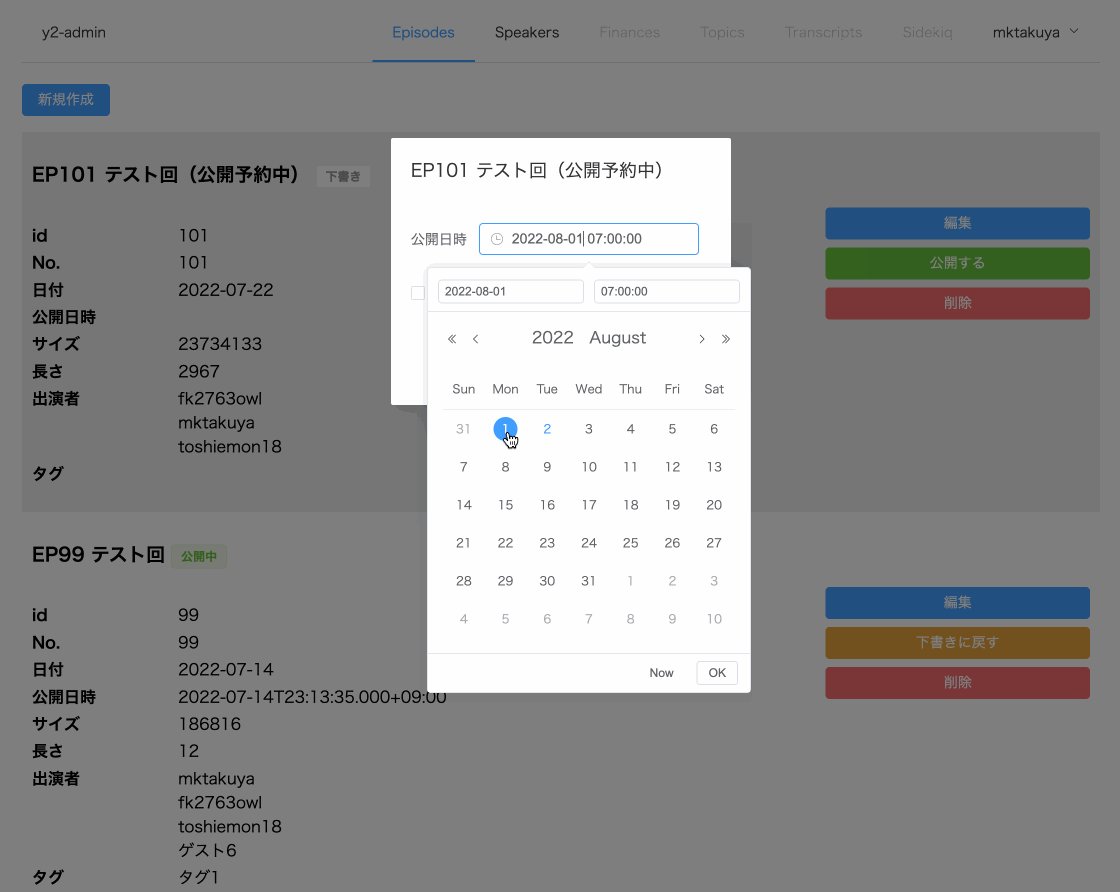
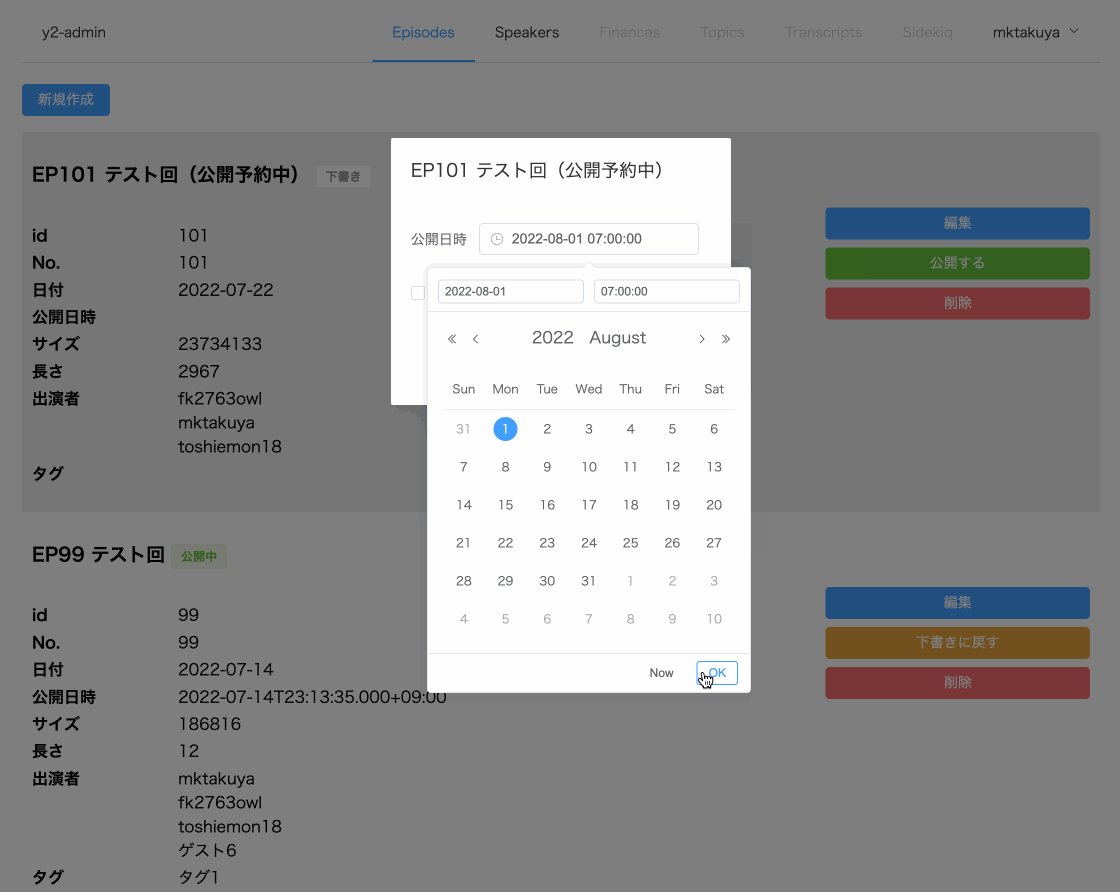
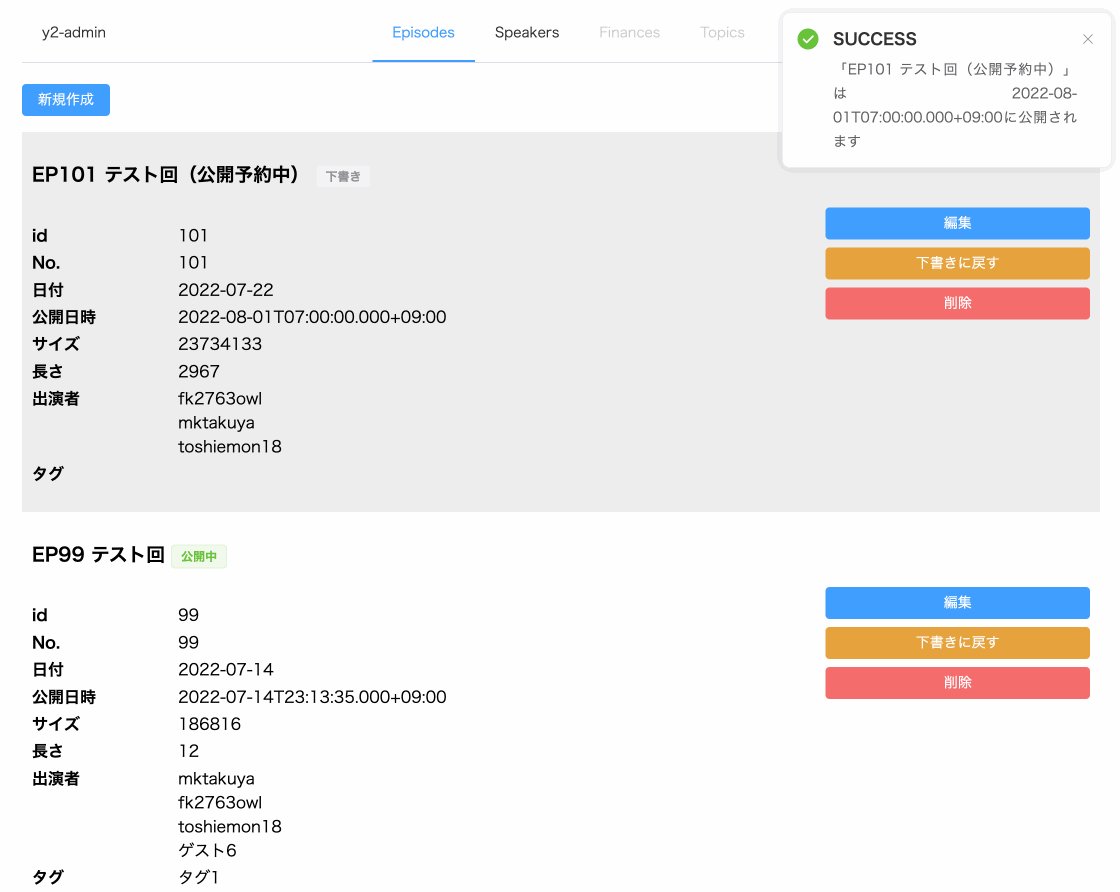
SPAにしたので、エピソード公開時の体験は改善した気がする。エピソード一覧の画面描画時に /episodes を叩き、その後 /episodes/:id/publishing にPOSTする的な。

API: Rails
もともとRailsを使っていたので、APIはRailsで作った。
GraphQL APIを生やしても良いかなと思ったけど、そもそもPodcast画面をリプレイスする目的は仕事の技術で素振りすることだったので、仕事で使っているREST APIに。
2022年、RailsでREST APIを作るときの選択肢は色々あるけど、ひとまずRailsのController + jbuilderに。
デプロイ先: S3 + CloudFront
プロフィールサイトはVercelで作ったけど、こっちはS3 + CloudFrontに。仕事で云々、というのもあるのだけど、それ以上にVercelのProプランが20ドル/月とお高めだからというのがある。
一応無料のHobbyプランがあり十分使えるものであるものの、非営利の個人利用に限定されており、3人で有料サポータープログラムなんかも提供しているこのPodcastを商用ではないと言い張るのはフェアじゃないかなと。
さてS3へのデプロイはとてもかんたんで、GitHub Actions上でvite buildして出来た成果物(distディレクトリ以下のすべて)をs3 syncするだけ。
お恥ずかしながら、S3のバケットやCloudFrontの設定はAWSのWebコンソールでポチポチしました。本当はCDKとか使いたいネ……。
失敗
SPAやモバイルアプリ向けのWeb APIを作る上で考えなければいけないのが、ファイルアップロード。
S3にダイレクトアップロードするとか、ファイルアップロードがある画面のAPIだけmultipart/form-dataにするか、などいろいろあると思う。
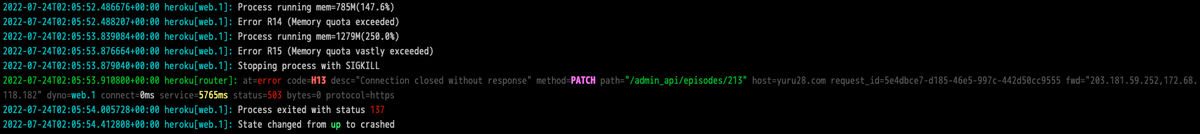
めんどくさいのでBase 64エンコードしたMP3ファイルをJSONに詰めて送るようにしたら、無事Herokuのdynoがメモリ不足で落ちました(´・_・`)

ちょっとした画像ファイルならともかく、20MB程度のMP3ファイルをボディに詰めるなんて無謀ですね。1リクエストで20MB相当のBase 64文字列がログにボンと流れる様子はなかなか爽快でした。
おわりに
仕事で作ってた社内向けアプリと並行してPodcastの管理画面を作っていたおかげで、プライベートの開発・仕事の開発それぞれで得た知見を双方向に適用出来てなかなか楽しかったです。良い勉強になりました。
とりあえずこの記事を公開したら、ファイルアップロードまわりをなんとかしよう……。