長らくGitHub Pages + Jekyllで運用してきた我がプロフィールサイトのm6a.jpだが、Next.jsを学ぶ機運が高まったので作り直すことにした。

ちなみに、ドメイン名のm6aはmktakuyaもしくはmukohiraのnumeronym*1である。internationalizationがi18nになったり、kubernetesがk8sになったりするやつね。ハンドルネームも苗字も8文字だからどっちもいけて便利。
やってることは大したことなくて、Next.jsでサイトを作ってVercelにデプロイしているだけだ。Next.jsはVercelが作っているReactのフレームワーク。Vercelはそういう名前の会社で、同名のホスティングサービスもやっている。
UIフレームワークとしてはChakra UIを使っている。React向けのフレームワークで、Railsのviewで使ってたBootstrapのような軽い気持ちで使える気がする。
せっかくNext.jsを使っているのだからということで、Blog記事一覧の部分はStatic Generation機能を使ってビルド時に生成している。このブログのRSSフィードを読み込み、最新5件の記事情報をリストで表示している。
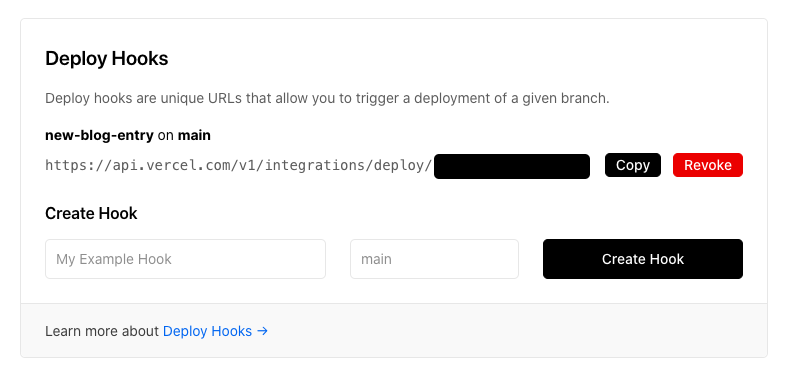
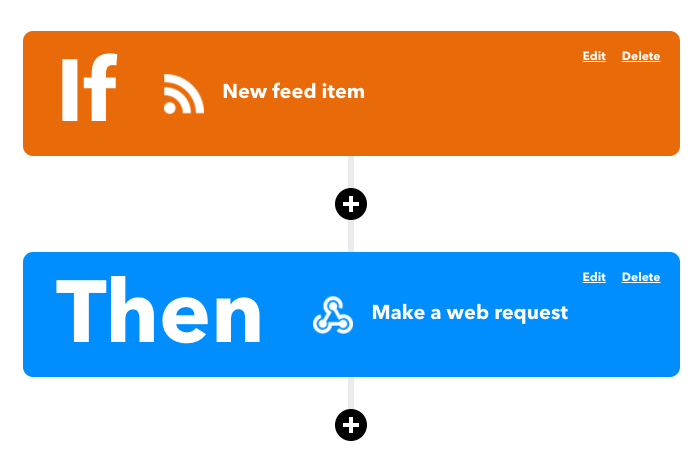
このブログ記事一覧はStatic Generationしている単なる静的なコンテンツだから、記事が更新されたタイミングで再度ビルドを走らせなければならない。VercelにはDeploy Hooks*2という仕組みがあって、事前に生成した特定のURLに空のPOSTリクエストを投げるとそれを起点にして特定のブランチをデプロイしてくれる。今回は、IFTTTを利用してフィードの更新を検知し、Webhooks機能を使ってビルドを走らせることにした。


今の所単なるペライチでしかないのだが、今後は作ったもの一覧なんかを載せていきたいと思っている。仕事で使う技術を使うという意味では、Railsで作ったものを管理する管理画面とAPIだけ作ってまたNext.jsのSGを使うでもいいし、今風のものを使うならmicroCMSのようなヘッドレスCMSを使うでも良い。
フロントエンド界隈は流れが早い上にいろいろなものが細々としていたり、他人の言葉を借りると技術的断絶が起きまくっている*3という印象で正直近寄りたくなかったのだけど、Next.jsが良い感じに秩序をもたらしてくれているっぽくて、これなら楽しんでモノを作れるなーという気持ちになっている。
Next.jsめっちゃいいな 秩序がある(※Rails出身者の感想
— mktakuya (@mktakuya) 2021年5月3日